How to Style a Form with HTML and CSS
Happy day 9 of 365 Days of Coding! Today is day 2 of a 4 day series on creating a sign up form! This form can have any input but you must require, first name, last name, phone number and email. It should also have a section for OAuth (allow for sign in with Facebook, Google, etc.). The phone number must be formatted. It will also have validation for the email and phone number. Since this is more than just 1 function I am going to create a Github repository for it. Every day will be a branch and each day the branch will be merged into master so master will eventually have the final solution but each day will still be broken out if you want to see my solution for each day as well. Here is the link to the repository I will also link it below.
If you would like me to do a post on Github and how to use it let me know I am happy to do so!
Disclaimer: there are MANY ways to solve this challenge this is just my version of this challenge
TLDR: Solution is at the bottom of the post
Repo for this series: https://github.com/hellodevworldblog/SignUpForm
To test your code all your have to do is go to the folder where the index.html document created is and double click it. It will open a web browser with your code. To see changes you have made save the file and refresh that page.
The Problem
Style your form from yesterday and page! Make it pretty!
The Solution
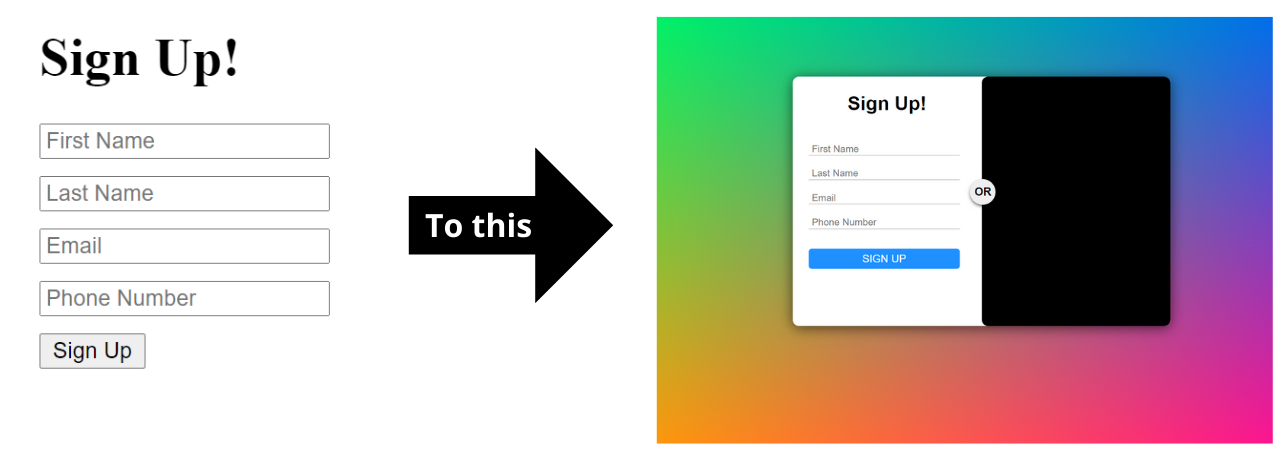
We are going use some CSS to take our form from yesterday from this….
First I am going to add a couple more divs. My form is going to have a left side and a right side. The right side is going to be our OAuth and the left side will be the form that we build yesterday. So I am going to wrap the form we built yesterday in a div so that we can style it properly on the left side of the formContainer. I am also going to add a div for the right side of the formContainer.
I am also going to have a circle between the two sections that says “OR” so I will be adding a div for that as well. The body now looks like this:
I want to change my header from an h1 to an h2 and add a class because I will need to do some styling to this header.
I want to add a positioning style to all inputs. I could just use the formInput class but I also want to add it to the submit button and it is a positioning style for all elements in the form so I am going to wrap them in a class for that as well.
I am going to move the css to its own file so I will be adding a tag to bring that in. My HTML now looks like this:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="styles.css" media="screen" /> <title>Sign Up Form</title> </head> <body> <div class="formContainer"> <div class="leftSide"> <h2 class="formHeader">Sign Up!</h2> <div class="formContentContainer"> <form> <input type="text" name="firstName" class="formInput" placeholder="First Name" required/> <input type="text" name="lastName" class="formInput" placeholder="Last Name" required/> <input type="text" name="email" class="formInput" placeholder="Email" required/> <input type="text" name="phoneNumber" class="formInput" placeholder="Phone Number" required /> <input type="submit" class="submitButton" name="submitButton" value="Sign Up"> </form> </div> </div> <div class="rightSide"> </div> <div class="orCircle">or</div> </div> </body> </html>
Lets make our background of our page less boring first. I found this awesome background using css gradients here. This is also a great site to create the gradient you want and have it create the css for that gradient because css gradients can be a bit of a pain. I am also a fan of sans-serif fonts so I am going to make all the text to sans-serif using font-family. The css for the body is going to look like this:
body { background: linear-gradient( cyan, transparent), linear-gradient( -45deg, magenta, transparent), linear-gradient( 45deg, yellow, transparent); background-blend-mode: multiply; font-family: Arial, Helvetica, sans-serif; }
Now its a little hard to read so we are going to put a background on the formContainer. I am going to make it white. I also want to move it more toward the middle of the page. I don’t want it exactly in the middle of the page so my positioning is going to be a bit different than if you want it exactly in the middle of the page. You should however be able to use a lot of the same ideas.
You will notice I use a lot of percentages in my styling. I do this because it usually transfers better with the different screen sizing requiring a lot less specific tweaking when going between screen sizes. This is not to say it is perfect and will not need to but it does help.
I am going to use margin: 8% auto to make it 8% off the top of the page and auto will center it from each side.
Box-sizing: border-box is used to tell the website to take padding and borders into consideration when it is calculating the total size (height and width). Since I will be adding padding to the container I will be adding it.
I will also be adding a shadow around the box to make it pop a bit. Box-shadow may look a little confusing but the property template looks like this: box-shadow: offset-x, offset-y, blur-radius, spread-radius, color
I don’t want the container to have sharp corners so I am adding a border-radius. The higher the number on the border radius the bigger the curve.
I am adding padding to the formContainer. The way I am doing it is a 1 liner since I am updating 2 of the sides. You can do this by making a padding property for each side you want to change or in a one liner with this template: padding: top, right, bottom, left;
Position relative makes the position of the element relative to itself. It is not relative to any other elements on the page and will not affect any other elements on the page.
The formContainer CSS ends up looking like this:
.formContainer { position: relative; margin: 8% auto; min-height: 60%; width: 50%; box-shadow: 0 2px 16px rgba(0, 0, 0, 0.6); background: white; padding: 0px 0px 5px 15px; box-sizing: border-box; border-radius: 8px; }
For the header I just want the text to be centered in the section so I am going to use text-align: center. I’m also going to add a margin to the formContentContainer to give it some space away from the header.
.formHeader { text-align: center; } .formContentContainer { margin-top: 15%; }
For all the inputs I want to take off the border as they are a little dated. So I will use border: none to take off the border then use border-bottom so that only the bottom has a border. If you do border none after the border-bottom there will be no border so that has to go before border: none. Border-bottom’s template is border-bottom: border-width border-style color;
The margin template is the same as padding.
Everything else should look familiar
.formInput { display: block; margin: 0px 0px 15px 20px; padding: 4px; width: 80%; height: 5%; box-sizing: border-box; border: none; outline: none; border-bottom: 1px solid #aaa; font-size: 12px; }
For the submit button I was the text to be upper case so I am going to use text-transform: uppercase.
The margin template for this one is margin: (top and bottom margin) (left and right) so the first number will apply to both the top and bottom and the second number will apply to the left and right.
I also want the cursor to be the pointy finger emoji looking cursor when hovering over the button so I am going to add cursor: pointer.
Everything else should look familiar
.submitButton { background: dodgerblue; color: white; margin: 10px 20px; width: 80%; height: 8%; border: none; border-radius: 4px; text-transform: uppercase; cursor: pointer; font-weight: 500; }
We are going to made the circle for the “or” with CSS. We do this with border-radius: 50%.
I am using position: absolute this time. That will make all the positioning relative to its parent which is the formContainer.
.orCircle { position: absolute; top: 44%; left: 47%; width: 32px; height: 32px; background: lightgrey; border-radius: 50%; line-height: 32px; box-shadow: 1px 1px 2px grey; font-weight: 600; font-size: 14px; text-align: center; text-transform: uppercase; }
The left and right sides are going to be very similar. The only difference will be the left and right and the right side is going to have a black background. I may update the background later when I add the OAuth but for now it’ll be black. I am also adding a border-radius to the right side because if I don’t the right side of the form will not have curved edges. To match the other corners I need to add a border-radius. You could put all the similar properties in one set of brackets like:
.rightSide, .leftSide{}
but I have to make separate sections for each either way. I also don’t necessarily want the positioning for one to be effected by the positioning for the other (if I decided to make one side bigger than the other). So I am going to opt for just having 2 different tag blocks.
.leftSide { position: absolute; left: 0; width: 50%; height: 100%; box-sizing: border-box; } .rightSide { position: absolute; right: 0; width: 50%; height: 100%; box-sizing: border-box; background: black; border-radius: 8px; }
So my HTML file looks like this:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="styles.css" media="screen" /> <title>Sign Up Form</title> </head> <body> <div class="formContainer"> <div class="leftSide"> <h2 class="formHeader">Sign Up!</h2> <div class="formContentContainer"> <form> <input type="text" name="firstName" class="formInput" placeholder="First Name" required/> <input type="text" name="lastName" class="formInput" placeholder="Last Name" required/> <input type="text" name="email" class="formInput" placeholder="Email" required/> <input type="text" name="phoneNumber" class="formInput" placeholder="Phone Number" required /> <input type="submit" class="submitButton" name="submitButton" value="Sign Up"> </form> </div> </div> <div class="rightSide"> </div> <div class="orCircle">or</div> </div> </body> </html>
and my CSS file looks like this:
body { background: linear-gradient( cyan, transparent), linear-gradient( -45deg, magenta, transparent), linear-gradient( 45deg, yellow, transparent); background-blend-mode: multiply; font-family: Arial, Helvetica, sans-serif; } .formContainer { position: relative; margin: 8% auto; min-height: 60%; width: 50%; box-shadow: 0 2px 16px rgba(0, 0, 0, 0.6); background: white; padding: 0px 0px 5px 15px; box-sizing: border-box; border-radius: 8px; } .formHeader { text-align: center; } .formContentContainer { margin-top: 15%; } .formInput { display: block; margin: 0px 0px 15px 20px; padding: 4px; width: 80%; height: 5%; box-sizing: border-box; border: none; outline: none; border-bottom: 1px solid #aaa; font-size: 12px; } .submitButton { background: dodgerblue; color: white; margin: 10px 20px; width: 80%; height: 8%; border: none; border-radius: 4px; text-transform: uppercase; cursor: pointer; font-weight: 500; } .orCircle { position: absolute; top: 44%; left: 47%; width: 32px; height: 32px; background: lightgrey; border-radius: 50%; line-height: 32px; box-shadow: 1px 1px 2px grey; font-weight: 600; font-size: 14px; text-align: center; text-transform: uppercase; } .leftSide { position: absolute; left: 0; width: 50%; height: 100%; box-sizing: border-box; } .rightSide { position: absolute; right: 0; width: 50%; height: 100%; box-sizing: border-box; background: black; border-radius: 8px; }
I hope you had fun with this one! Please leave your repo links to your form in the comments section. Also let me know if you like the multi day challenges or really hate them! If you have any challenge you would like to see done also leave that in the comments below you may see it come up! If you would like to get the challenge emailed to you every day in morning and a notification when the solution is posted subscribe below.